When someone asks what I do and reply “I’m a designer”, the response is usually “So, Photoshop and stuff?”. While I do use Photoshop, I find myself using it less and less for my design work. In this post, I’m going to share the alternative to Photoshop I’m currently using more and more.
Before mobile apps needed designing and developing, Photoshop was the go-to tool for graphic designers to show off their designs to clients or colleagues. And it stayed this way for decades before programs specifically designed for the web, apps and everything came along.
Around 2016 I started to hear more and more about a program called Sketch. I didn’t know much about it and seemed to aim towards app creators, of which I wasn’t. So I dismissed it until Adobe released their version of Sketch, Adobe XD (or Adobe Experience Design CC as it was known then).
I had a play around with XD and found, even coming from a heavy Photoshop background, it was alien to me. There were artboards, a minimal control panel and areas I didn’t understand. So, back to Photoshop, I went.
It wasn’t until 2017 I seriously started looking into Sketch. I tried to use it for a new website I was designing. But trying to learn a new program and work to a deadline wasn’t the best time to do it. Once I finished the project, I began putting time aside to learn.
A few YouTube videos later and a began to understand the potential power a tool like this could provide. It soon became my go-to tool for designing most things. Here are my top reasons why I prefer Sketch to Photoshop.
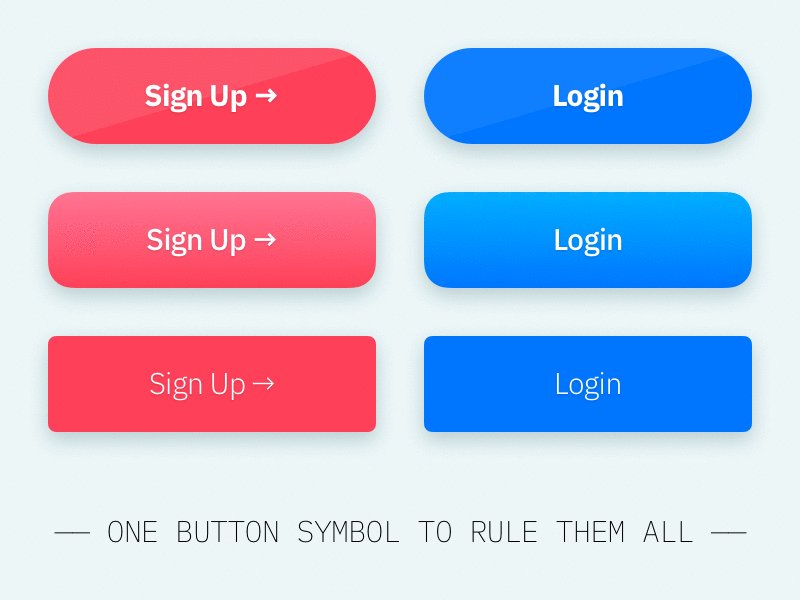
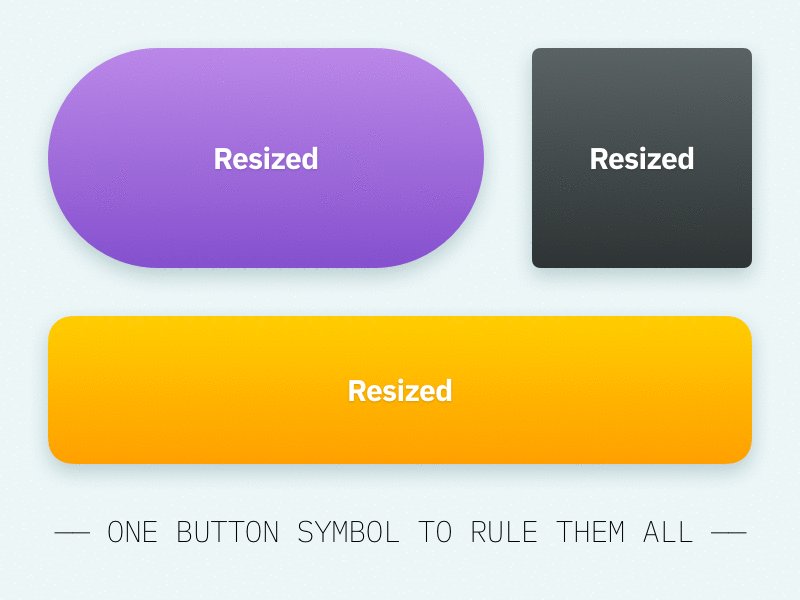
Symbols

Do you need to use the same button over and over again? Make it a symbol. Did your boss want to change the colour and font of said button? No problem, change the master, and the rest will follow. And as a bonus, you can change the text in each instance without affecting the master!
Quick prototyping

The worst part of designing websites is showing colleagues and stakeholders how it functions without having to code it. By using Craft and Invision, I can link buttons to ‘click’ through to other artboards.
It’s now much easier for others to understand my view of the website, and most importantly, for our development team.
Artboards that work

Yes, I’m aware Photoshop has artboards, but they don’t live up to Sketch’s standard. They’re super easy to move, scale and transform unlike their Photoshop cousins twice removed.
Vectors

Sketch makes it easy to create beautiful vector logos or graphics without having to switch programs. You’d have to open up Illustrator if you want a complex shape in Photoshop. But Sketch sees no reason why you can’t make a shape alongside a rasterised image.
Don’t get me wrong, Photoshop has its place, and I do still use it. I use it for its intended purpose, to edit images, as nothing compares when you need to superimpose a shifty-looking dog into the fire meme.

If you would like to know more about how we could help with your business, contact us today for more information.






