A while ago I talked about why I was using Photoshop less and less by switching our design flow to Sketch.
Well now that’s changing again! This time to something similar to Sketch – Figma.
It’s widely used within the design world, especially in UI/UX circles to streamline workflows and rapid prototyping.

Why the switch (again)?
The main reason I started exploring Figma was to satisfy the need of having a document that had editable areas for other departments, whilst maintaining brand guidelines.
The use of components (symbols in Sketch) ensures styles are consistent and can update if changed globally.
By looking into Figma for this use I found some very useful features that Sketch doesn’t have that would aid me in other projects.
It’s web based
A major downside to Sketch is that it’s Mac only – not a problem for our team but if you need to collaborate with other departments or companies using Windows then you’re stuck.
Figma on the other hand is completely browser based, fire up Chrome, Safair or Edge on any computer and you can use Figma – with surprisingly little lag even with huge documents.
This means we don’t need to ensure staff have the correct software installed and updated as it’s all done on the fly in the browser.
And Figma makes it super easy to upload your Sketch documents so you don’t have to start again!
Things that got me a little too excited

Alpha Masking
If you don’t know what alpha means, it’s essentially the transparency value for web elements – 1 being fully opaque and 0 being transparent.
Sketch would ignore the colour or gradient of an object if it was then used as a mask. Figma however uses the alpha channel to determine how transparent or opaque the objects affected by the mask are.
See below for how it was used for the text elements – impossible in Sketch.

Component Sets
These allow you to create different instances of the same object or group.
Probably most commonly used for buttons, you can easily create default, hover and pressed states that animate when you present a design.

They can be used for more complex components utilising switches in design mode to trigger different states – input fields for example that have icons nested or dropdown functionality.
Shape Controls
Say you’re designing a report or document with stats that require a pie chart or diagram to indicate percentage. You’d probably want a circle with a chunk removed to show this, Figma makes this so easy with a few clicks…

These controls also apply to other polygons, such as stars.

Having this level of control saves time, allowing you focus on your designs as a whole and not getting bogged down on creating the details by hand.
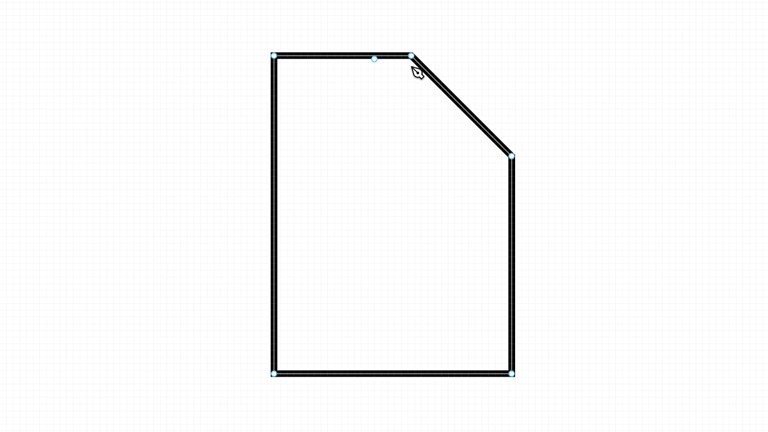
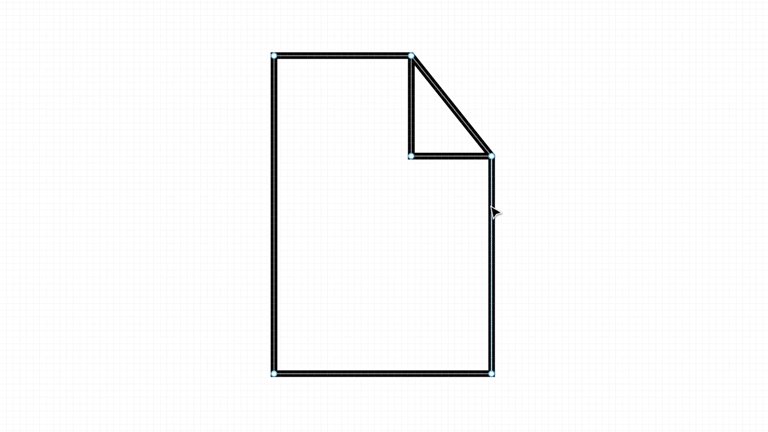
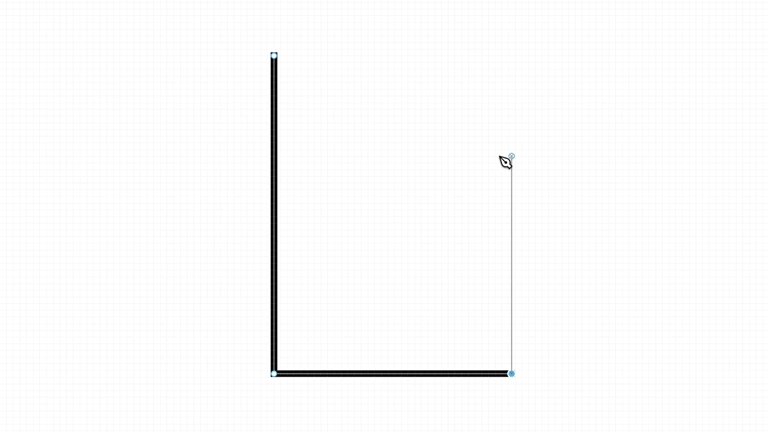
A unique pen tool
Creating your own icons by drawing vector points and using bezier curves can be time consuming and tedious. Figma however has something unique, something that other vector programs (Sketch & Illustrator) don’t have.
Multiple lines from the same anchor point.

The above icon wouldn’t be possible in other programs as each point can only have two lines protruding form it. Having multiple line control gives you endless possibilities for icons or creative elements to use in your designs.
I’m constantly learning with Figma and find new things each day that I will use every day.
A resource I used a lot at the beginning of my Figma journey was the ‘supafast’ tutorials from Zander Whitehurst – he makes it easy to quickly create useful components for your designs.
If you would like to know more about how we could help with your business, contact us today for more information.






